Projet React TV
Application permettant de rechercher des séries TV dans une base de données externe via une API et de sauvegarder ses titres favoris.

objectif
Le but du projet React TV était de créer une application simple permettant de mettre en pratique les fondamentaux de React, en particulier l'utilisation des hooks. Il s'agissait de gérer un système de navigation dynamique, d'implémenter un formulaire interactif et de récupérer des données externes via une API.
fonctionnalités
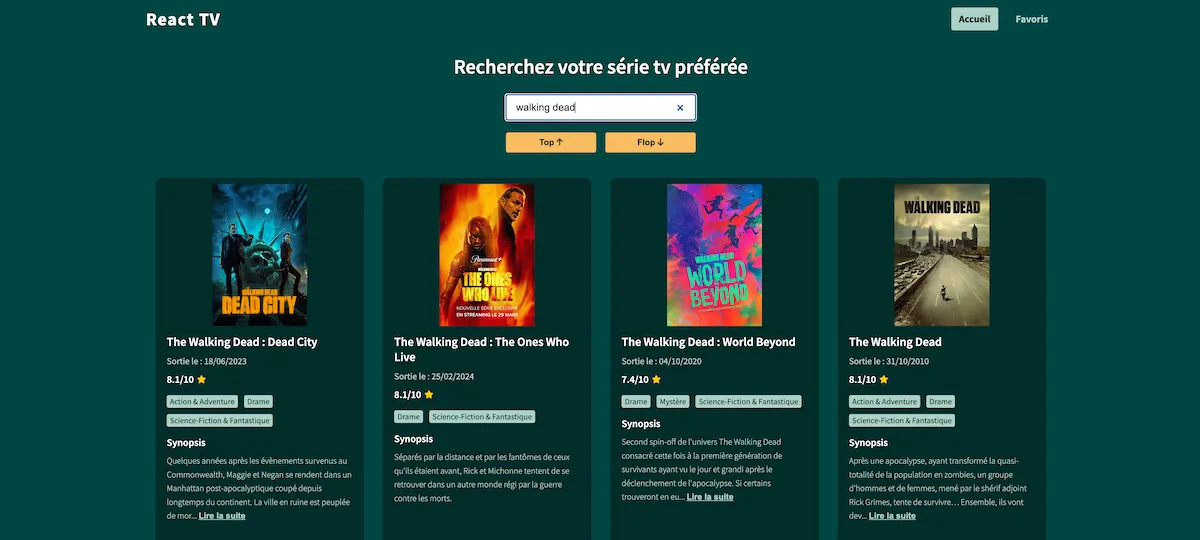
- Recherche de séries TV via un formulaire.
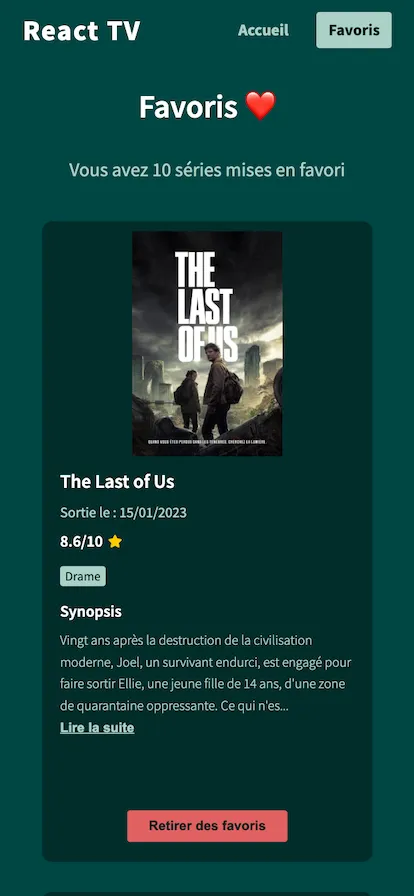
- Gestion des programmes favoris.
- Tri des séries par note.
choix des technos
L'utilisation de React pour cette application permet de créer une interface utilisateur dynamique et réactive, en facilitant la navigation entre les pages, la gestion de l'état, et le rendu conditionnel des composants, tout en assurant une organisation modulaire du code pour une meilleure maintenabilité.
La librairie React Router est utilisée pour gérer le système de navigation entre les pages Home et Bookmarks sans rechargement.
Les hooks de React simplifient grandement l'implémentation des fonctionnalités de l'application :
-
-
useStateest utilisé notamment pour gérer en temps réel l'état du terme de recherche dans le formulaire. -
-
useEffect, associé à la librairie Axios, permet de réaliser des requêtes API pour récupérer les données de TheMovieDB lors du chargement de l'application et de l’entrée d’un terme dans le formulaire. -
-
useContextfacilite le partage de la liste des genres de série (utilisés pour les étiquettes dans les cards), récupérée via une API, en la rendant accessible à tous les composants qui en ont besoin.
La librairie Moment.js simplifie le formatage et la manipulation des dates, pour afficher les informations des séries TV avec des formats cohérents et clairs.
Enfin, le préprocesseur Sass facile la gestion du style en permettant d’avoir un code plus structuré.

défis techniques
Lors d'une recherche, l'API renvoie une liste de séries correspondant au terme recherché. Chaque série est associée à un objet contenant les informations nécessaires pour l'affichage des cartes. Cependant, pour les genres, l'API ne renvoie qu'un tableau d'identifiants numériques. Il est donc nécessaire de faire un second appel API pour obtenir la correspondance entre les genres et leurs identifiants. Plutôt que d'effectuer cet appel dans chaque composant Card, ce qui serait inefficace en termes de performance, il est préférable de récupérer la liste des genres une seule fois.
L'utilisation du contexte de React résout ce problème efficacement :
- - L'appel API est effectué une seule fois.
- - Les données sont ensuite accessibles directement pour les composants qui en ont besoin, sans passer par les props.