Le site Planning Séries
Calendrier des sorties des séries TV sur les chaînes et plateformes françaises, conçu avec le framework Astro JS.

objectif
Après plusieurs années à gérer un calendrier des sorties de séries TV sur une page de mon site Séries TV News (développé sous WordPress), j'ai souhaité créer un site entièrement dédié à cette fonctionnalité. L'objectif est de proposer sur une page unique (et optimisée pour un chargement rapide) toutes les dates de diffusion des séries disponibles sur les plateformes françaises.
fonctionnalités
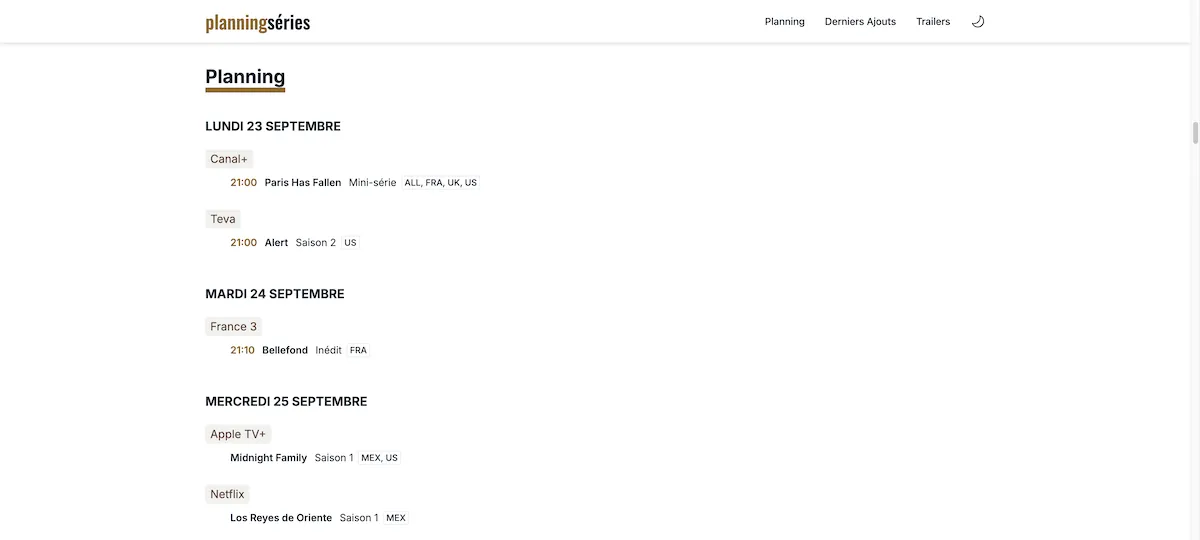
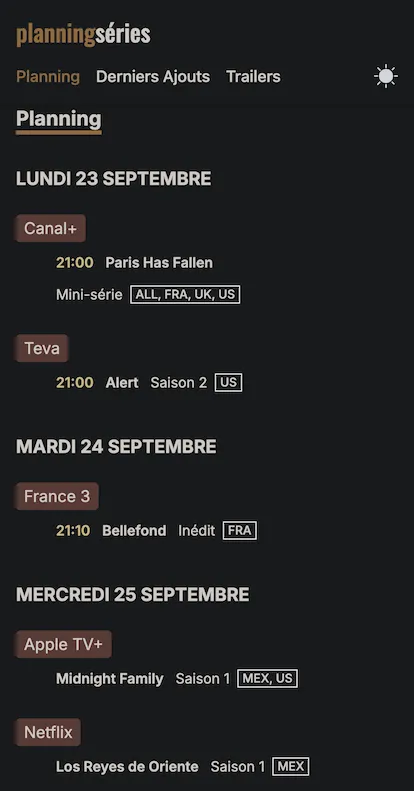
- Calendrier quotidien des sorties de séries.
- Liste des derniers ajouts au calendrier.
- Formulaire de contact pour les utilisateurs.
- Choix light/dark mode.
choix des technos
Pour le développement de Planning Séries, j'ai choisi le framework Astro JS en raison de sa facilité de prise en main et de ses performances exceptionnelles. Grâce à la génération de pages HTML statiques, le site bénéficie de temps de chargement ultra-rapides, ce qui améliore considérablement l'expérience utilisateur. De plus, en minimisant l'utilisation de JavaScript côté client, Astro JS allège le poids des pages, garantissant des performances optimales. Cette approche contribue également à un meilleur référencement naturel (SEO), les moteurs de recherche favorisant les sites rapides..
Pour le style, j'ai opté pour Tailwind CSS, qui permet de concevoir rapidement un design personnalisé grâce à ses classes CSS réutilisables. Cette approche garantit une cohérence stylistique à travers tout le projet, tout en simplifiant la gestion du CSS. Ensemble, le duo Astro JS et Tailwind CSS m'a permis de créer un site performant, à la fois rapide et visuellement harmonieux, en un temps réduit.

défis techniques
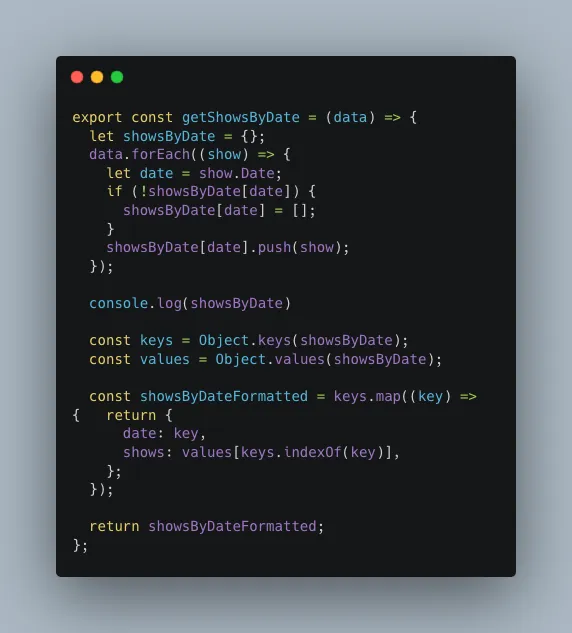
Les données des programmes sont fournis par un fichier json (shows.json) produit en local à partir d’un tableau de Notion (l’application de prise de notes) et chaque programme est représenté par un objet avec ses différentes propriétés (date, heure, titre, plateforme, etc.). L’un des défis offert par la création du calendrier est de regrouper les séries par date puis par plateforme (au sein d’une même date).
Pour y parvenir, j'ai développé une fonction JavaScript spécifique nommée getShowsByDate. Celle-ci prend en entrée toutes les données et renvoie une liste de séries organisées par date. La solution consiste à utiliser la date de diffusion comme clé, avec une liste des séries correspondantes comme valeur. Ce même principe est appliqué pour regrouper les séries par plateforme.