Projet Instagrum
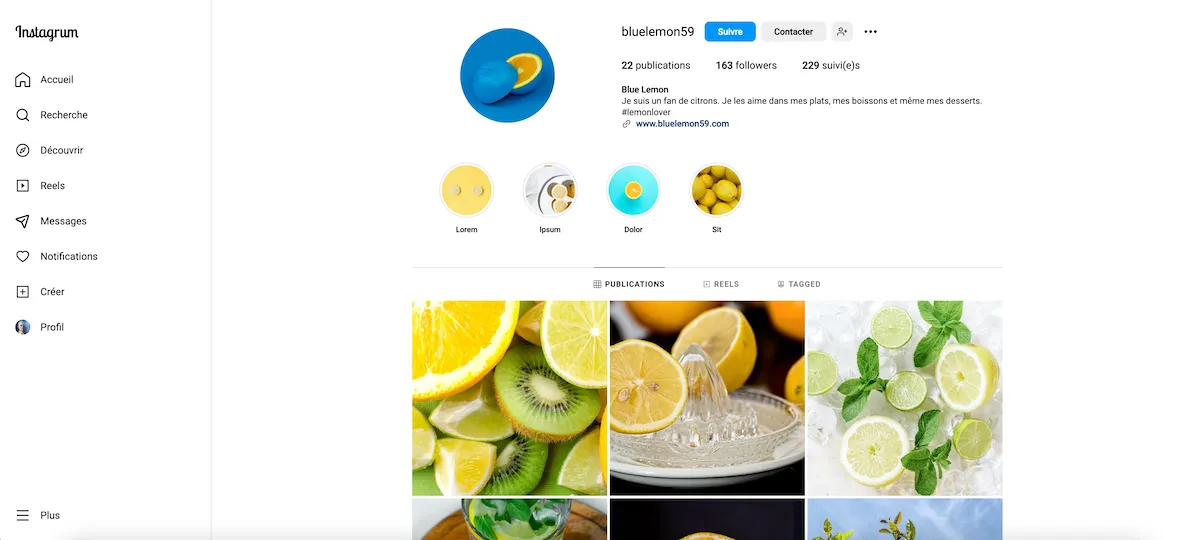
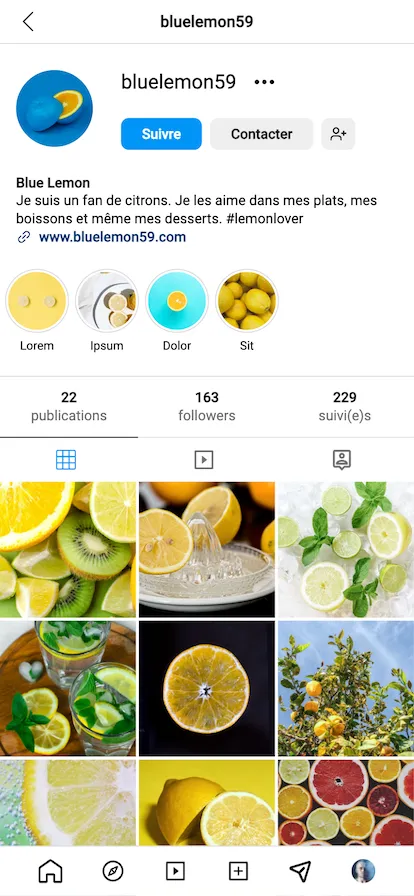
Clone d’une page profil Instagram développé avec React. Mise en œuvre d'une UI responsive qui respecte l'esthétique du réseau social.

objectif
L'objectif de ce projet était double : d'une part, recréer fidèlement le design d'une page profil Instagram en respectant chaque détail, et d'autre part, exploiter la puissance de React pour structurer l'application en composants, en segmentant les différentes sections de manière claire et modulaire.
fonctionnalités
- Design responsive pour une navigation fluide sur tous les types d’écran : mobile, tablette et desktop.
- Navigation par onglets des différentes catégories (posts, reels, tagged).
choix des technos
En m'appuyant sur plusieurs captures d'écran du site original, j'ai segmenté les différentes sections de la page. Cela m'a permis d'obtenir une vue d'ensemble claire des composants à développer pour chaque partie de l'interface.
Avec la bibliothèque CSS-in-JS Styled Components, j'ai pu styliser mes composants directement dans le code React, ce qui a rendu le processus plus fluide et modulable. En utilisant un design system pour gérer les couleurs et les polices, j'ai aussi pu assurer une cohérence visuelle tout au long du projet et simplifier la maintenance du style.

défis techniques
Dans ce projet, React est utilisé de manière simple, principalement pour organiser l'application en composants réutilisables et transmettre les données via les props. La seule gestion d'état intervient avec le système d'onglets, mis en place grâce au hook useState.
En effet, là où en Vanilla JS on manipule directement le DOM en ajoutant ou supprimant des classes pour gérer l'onglet actif, React propose une approche plus simple et efficace : on utilise l'état pour suivre l'onglet sélectionné et afficher dynamiquement le contenu correspondant, ce qui permet une mise à jour fluide de l'interface utilisateur sans rechargement de la page.